ForFour
GraphQL 본문

GraphQL(Graph Query Language)
GraphQL은 facebook에서 만든 쿼리 언어입니다. 클라이언트 측에서 서버의 데이터를 효율적으로 가져오는 데에 그 목적이 있습니다.
주로 REST API와 비교가 많이 됩니다.
SQL vs GraphQL
같은 쿼리 언어로써 SQL과 GraphQL을 비교하자면 이 둘은 그 목적에서부터 차이가 있습니다.
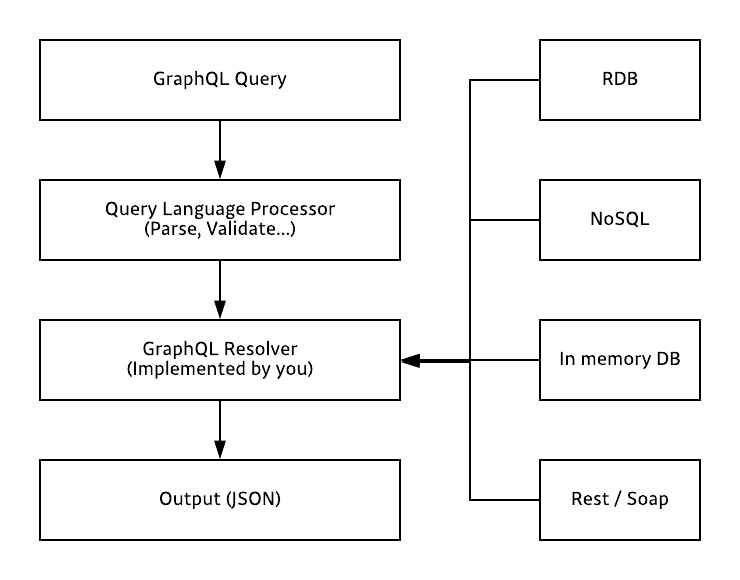
SQL은 DB system의 데이터를 효율적으로 가져오는 데에 GraphQL은 클라이언트 측에서 데이터를 서버 측으로부터 효율적으로 가져오는 데에 그 목적이 있습니다. 즉, SQL은 서버 측에서 요청받은 데이터를 찾는 데 사용하고, GraphQL은 아래 GraphQL의 파이프라인에서 볼 수 있듯, 주로 클라이언트에서 서버에 요청할 때 작성되고 서버에서 Resolver를 통해 요청을 처리한다고 보면 될 것 같습니다.
파이프라인에서도 볼 수 있듯 GraphQL은 특정 데이터베이스나 플랫폼에 종속적이지 않습니다.

REST API vs GraphQL
GraphQL은 REST API의 단점을 보완하기 위해 개발되었습니다. 완전히 REST API를 대체한다고는 말할 수는 없지만 GraphQL의 인기는 빠르게 상승하고 있습니다.
REST API
REST API는 메소드를 명시적으로 구분하고 Resource 마다 하나의 Endpoint를 연결하기 때문에 Endpoint를 각각 구현하고 관리해야 합니다. 클라이언트 요청에 따라 *over-fetching, *under-fetching이 발생합니다.
Over-Fetching
/user api가 있다고 가정할 때 1번 user에 대한 정보는 다음과 같이 나올 수 있습니다.
GET /user/1
body
{
"user_no":1,
"user_name":"fourz"
"user_age":23
"user_grade":"SILVER"
...
}클라이언트에서 유저의 이름만 얻고자 한다고 해도 이름에 대한 api가 따로 존재하지 않는다면 다른 데이터도 같이 반환해야 하므로 리소스가 낭비될 수 있고 이를 Over-Fetching이라고 합니다.
Under-Fetching
Under-Fetching은 요청에 맞게 유효한 데이터를 보여주기 위해 여러 API를 호출하게 되는 경우를 말합니다.
앞서 말한 REST API의 특징인 요청에 따른 다양한 Endpoint와는 달리 gql은 단 하나의 Endpoint만 존재합니다. 또한 REST API에서는 Endpoint마다 쿼리를 달리 해야 했다면 gql은 스키마의 타입마다의 쿼리만 달라지면 됩니다.
단 하나의 요청으로 여러 데이터를 가져올 수 있습니다.


단 하나의 요청으로 여러 데이터를 가져올 수 있습니다.
GraphQL의 구조
GraphQL에는 쿼리와 뮤테이션이라는 개념이 있습니다. 쿼리는 데이터를 읽는데(R) 사용, 뮤테이션은 데이터 변조(CUD)에 사용한다는 개념적인 규약을 정해놨습니다.
# GraphQL 쿼리문
{
user {
user_no
}
}
# 응답 데이터 형식
{
"data": {
"user": {
"user_no": "1"
}
}
}쿼리에는 일반 쿼리와 오퍼레이션 네임 쿼리로 구분됩니다.
일반 쿼리는 static한 경우, 오퍼레이션은 쿼리 함수 버전이라고 생각하면 될 것 같습니다.
{
user(user_id: "1") {
user_name
}
}
query UserNameAndLike($episode: Episode) {
user(episode: $episode) {
user_name
like {
product_name
}
}
}
리졸버(resolver)
디비를 사용시 데이터를 가져오기 위해 sql을 작성합니다. gql에서 gql 쿼리문 파싱은 라이브러리들이 처리를 하지만 데이터를 가져오는 과정은 resolver에서 담당하며 이를 직접 구현해야 합니다.
GraphQL 라이브러리
함께 알아보면 좋을 것들
- React와 함께 쓰면 효율이 좋다고 한다.
-
Apollo를 활용하여 Redux를 대체할 수 있다.
*Flux 아키텍처 : MVC(Model-View-Controller) 패턴의 문제점을 보완할 목적으로 고안된 아키텍처, 특징-단방향 데이터 흐름,
Reference
https://brownbears.tistory.com/450
https://simsimjae.medium.com/graphql개론-8d61b1952191
https://velog.io/@geonoo99/GraphQL-이란
d2.naver.com/helloworld/2838729
[redux]
https://analogcoding.tistory.com/167
https://velog.io/@velopert/Redux-1-소개-및-개념정리-zxjlta8ywt
[flux, MVC]
https://taegon.kim/archives/5288
'개념 챙기기' 카테고리의 다른 글
| [운영체제] Kernel과 Shell (0) | 2021.01.26 |
|---|---|
| AWS 서비스 종류 (0) | 2021.01.08 |
| Docker Basic (0) | 2021.01.01 |
| [웹] HTTP (0) | 2020.12.29 |
| [운영체제] 파일 권한(chmod) (0) | 2020.12.27 |




